画像の横に文字を書く
記事に画像を貼り付ける方法は コチラ で解説しました。
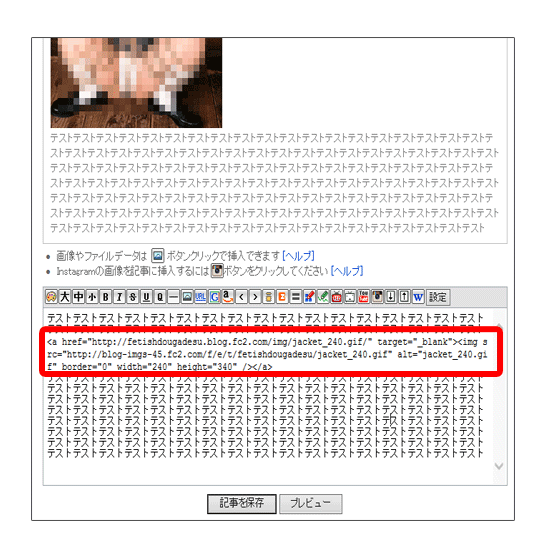
このままですと画像のしたから文字がスタートするので
余計な空白が出来てしまう事が多いです。こんな感じ↓
これではバランスが悪いので
その画像の横に文字を書く方法をご紹介します。
画像を貼り付けた後で記事を書くスペースを見てみると
以下のようなHTMLタグという文字列が挿入されています。
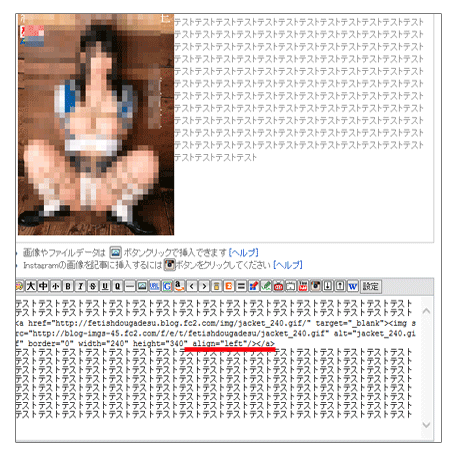
画像の右に文字を入れたい場合は
その文字列の最後の方の /></a> の前に align="left" を書き込むだけです。
★注意点として align の前には半角スペースを空けて下さい。
こんな感じ ⇒ 〜省略〜height="340" align="left"/></a>
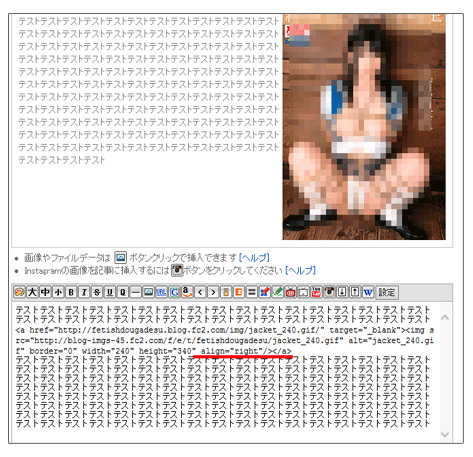
そして左に入れたい場合は align="right" を書き込むだけです。
★注意点として align の前には半角スペースを空けて下さい。
こんな感じ ⇒ 〜省略 〜height="340" align="right"/></a>
⇒ 更に、画像と文字の間が引っ付き過ぎているのでスペースを空けたい場合はコチラ
画像の横に文字を書く(回り込ませる)関連ページ
- FC2ブログ開設方法
- FC2ブログ開設方法をご紹介します!
- 各種ブログの設定
- 各種ブログの設定方法をご紹介します!(FC2ブログ)
- アクセス解析の設置方法
- FC2ブログへの忍者アクセス解析の設置方法(FC2ブログ)
- テンプレート変更方法
- FC2ブログ テンプレート変更方法をご紹介します!
- 記事にアクセス制限をかける方法
- 記事にアクセス制限をかける方法(FC2ブログ)
- 画像ファイルをアップロードする
- 画像ファイルをアップロードする
- ヘッダー画像変更方法
- ヘッダー画像変更方法
- 記事に画像を載せる方法
- 記事に画像を載せる方法をご紹介します!
- 画像と文字の間にスペースを空ける
- 画像と文字の間にスペースを空ける方法をご紹介します!
- 記事に動画を載せる方法
- 記事に動画を載せる方法をご紹介します!
- サイドバーにバナーを貼る
- サイドバーにバナーを貼る方法をご紹介します!
- カテゴリの設定
- カテゴリの設定方法をご紹介します!
- メルマガ登録&解除ページ作成
- メルマガ登録&解除ページ作成
- 他のページにリンクさせる方法
- FC2ブログで他のページにリンクさせる方法をご紹介します!
- FC2メールフォーム作成方法
- FC2メールフォーム作成方法をご紹介します!

