FC2ブログ テンプレート変更方法
テンプレートは出来るだけシンプルなものを選びましょう。
FC2ブログでのおすすめは「basic_white」というテンプレートです。
特典のヘッダーもこのテンプレートに合わせたサイズ(1200×300)をメインに作成しております。
又、ヘッダー画像のサイズが合わない時はサイズを変更するか
もともとヘッダーが無いテンプレートを選ぶというのもアリです。
①FC2にログインしましたら左サイドバーの「テンプレートの設定」をクリックします。
②PC用「公式テンプレート追加」をクリックします。
※「共有テンプレート」は他の人が作ったテンプレートを使えるのですが
殆どの場合に作者のブログなどへの被リンクが設定されていますのでおすすめしません。
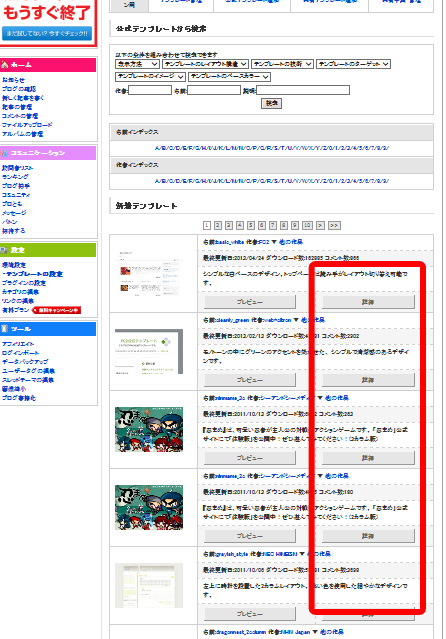
③たくさんのテンプレートが表示されますので
お好きなテンプレートが見つかったら、右側の「詳細」をクリックしましょう。
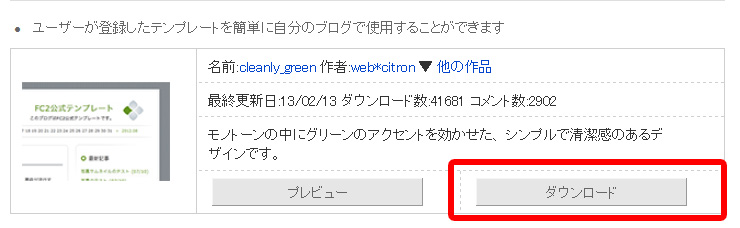
④「ダウンロード」をクリックします。
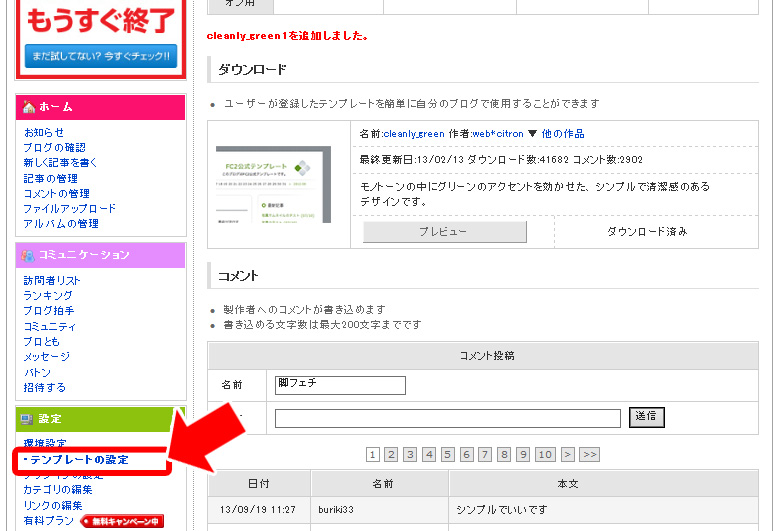
⑤左サイドバーの「テンプレートの設定」をクリックします。
⑥すると先程ダウンロードしたテンプレートが追加されていますので
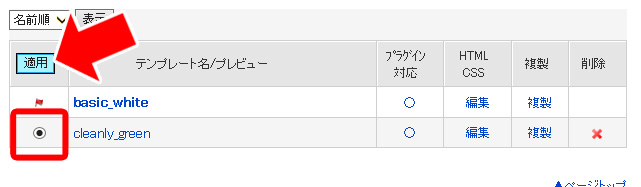
新しいテンプレートの左側のチェックボックスにチェックを入れて「適用」を押します。
以上でテンプレートの変更は完了です。
出来れば個別記事のタイトルを左側にもってくるようにテンプレートを変更した方が
SEO的に有利です。
又は個別記事のタイトルを表示する時はブログタイトルを表示させないという仕様も
おすすめです。
変更方法についてはお手数ですが各自で
「(各ブログサービス名) ブログタイトルと記事タイトル 変更」
「(各ブログサービス名) ブログタイトル 消す」といった検索ワードで調べてみてください。
テンプレート変更方法(FC2ブログ)関連ページ
- FC2ブログ開設方法
- FC2ブログ開設方法をご紹介します!
- 各種ブログの設定
- 各種ブログの設定方法をご紹介します!(FC2ブログ)
- アクセス解析の設置方法
- FC2ブログへの忍者アクセス解析の設置方法(FC2ブログ)
- 記事にアクセス制限をかける方法
- 記事にアクセス制限をかける方法(FC2ブログ)
- 画像ファイルをアップロードする
- 画像ファイルをアップロードする
- ヘッダー画像変更方法
- ヘッダー画像変更方法
- 記事に画像を載せる方法
- 記事に画像を載せる方法をご紹介します!
- 画像の横に文字を書く(回り込ませる)
- FC2ブログで画像の横に文字を書く(回り込ませる)方法をご紹介します!
- 画像と文字の間にスペースを空ける
- 画像と文字の間にスペースを空ける方法をご紹介します!
- 記事に動画を載せる方法
- 記事に動画を載せる方法をご紹介します!
- サイドバーにバナーを貼る
- サイドバーにバナーを貼る方法をご紹介します!
- カテゴリの設定
- カテゴリの設定方法をご紹介します!
- メルマガ登録&解除ページ作成
- メルマガ登録&解除ページ作成
- 他のページにリンクさせる方法
- FC2ブログで他のページにリンクさせる方法をご紹介します!
- FC2メールフォーム作成方法
- FC2メールフォーム作成方法をご紹介します!

