画像と文字の間にスペースを空ける
FC2ブログの記事に画像を入れる方法 と
画像の横に文字を回り込ませる方法 を解説しましたが
これだと画像と文字がひっつき過ぎて気になるかと思います。
今回は画像と文字の間にスペースを空ける方法をご案内します。
その方法は /></a> の前に hspace="15" vspace="15" を書き込むだけです。
hspaceの後の数字は縦方向の余白を指定します。
vspaceの後の数字は横方向の余白を指定します。
※余白をもっと広くする場合は数値を大きく、狭くしたい場合は小さくします。
※注意点として hspace の前には半角スペースを空けて下さい。
例えば画像の右側に文字を回りこませた時にはHTMLタグの最後を以下のようにしました。
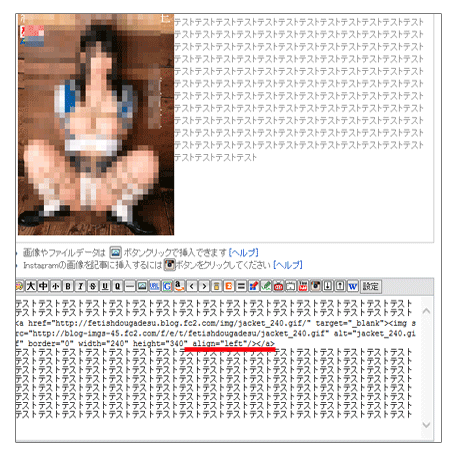
〜省略〜height="340" align="left"/></a>
これだと下図のように画像と文字のスペースがありません。
ですので先程のタグの /></a> の前に hspace="15" vspace="15"と書き込みます。
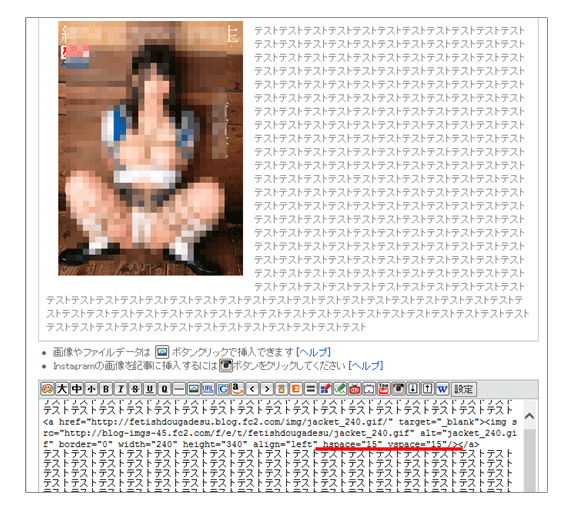
こんな感じ⇒ 〜省略〜height="340" align="left" hspace="15" vspace="15" /></a>
すると以下のように画像の周りにスペースが出来ました。
画像と文字の間にスペースを空ける関連ページ
- FC2ブログ開設方法
- FC2ブログ開設方法をご紹介します!
- 各種ブログの設定
- 各種ブログの設定方法をご紹介します!(FC2ブログ)
- アクセス解析の設置方法
- FC2ブログへの忍者アクセス解析の設置方法(FC2ブログ)
- テンプレート変更方法
- FC2ブログ テンプレート変更方法をご紹介します!
- 記事にアクセス制限をかける方法
- 記事にアクセス制限をかける方法(FC2ブログ)
- 画像ファイルをアップロードする
- 画像ファイルをアップロードする
- ヘッダー画像変更方法
- ヘッダー画像変更方法
- 記事に画像を載せる方法
- 記事に画像を載せる方法をご紹介します!
- 画像の横に文字を書く(回り込ませる)
- FC2ブログで画像の横に文字を書く(回り込ませる)方法をご紹介します!
- 記事に動画を載せる方法
- 記事に動画を載せる方法をご紹介します!
- サイドバーにバナーを貼る
- サイドバーにバナーを貼る方法をご紹介します!
- カテゴリの設定
- カテゴリの設定方法をご紹介します!
- メルマガ登録&解除ページ作成
- メルマガ登録&解除ページ作成
- 他のページにリンクさせる方法
- FC2ブログで他のページにリンクさせる方法をご紹介します!
- FC2メールフォーム作成方法
- FC2メールフォーム作成方法をご紹介します!

