ヘッダー画像変更方法
ここではFC2ブログのヘッダー画像の変更方法をご案内します。
その為には、あらかじめヘッダー画像をアップロードしておく必要があります。
>>画像のアップロード方法
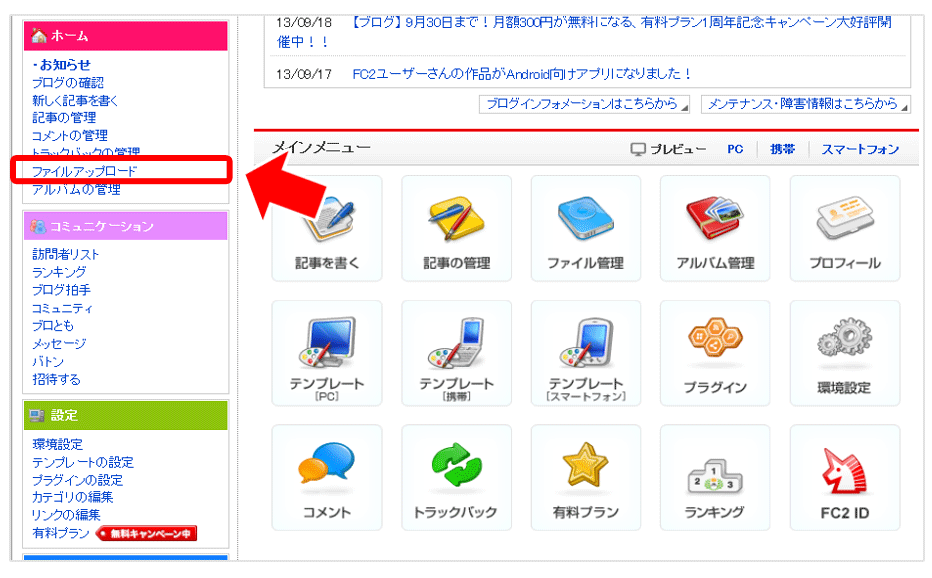
①FC2ブログの管理画面の左サイドバーの「ファイルのアップロード」をクリックします。
②ここで画像をアップロードするのですが
今回は既にアップロード済みとして解説致します。 >>まだの方はコチラ
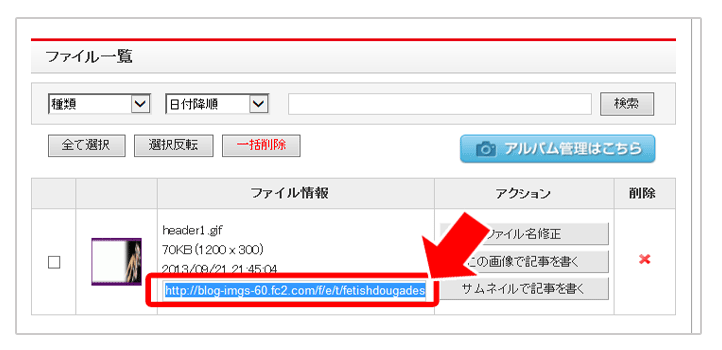
画面を下にスクロールしますと、アップロードされた画像の一覧が表示されています。
赤枠部分が画像のパス(URL)なので、それをコピーしてメモ帳などに保存してください。
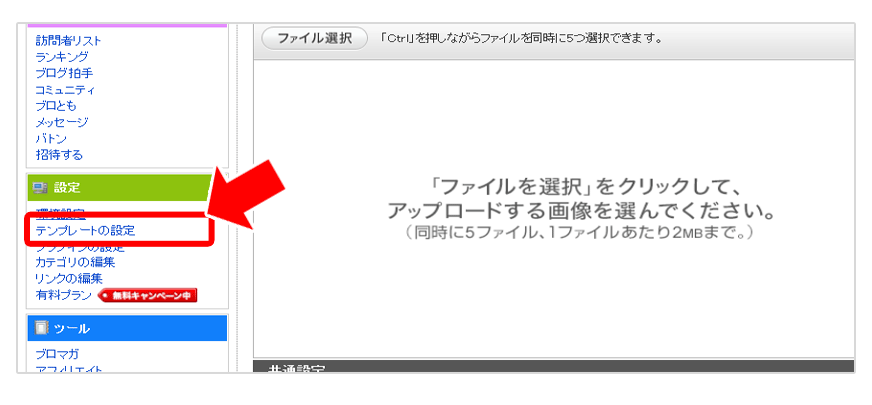
③ブログ管理画面の左サイドバーの「テンプレートの設定」とクリックしてください。
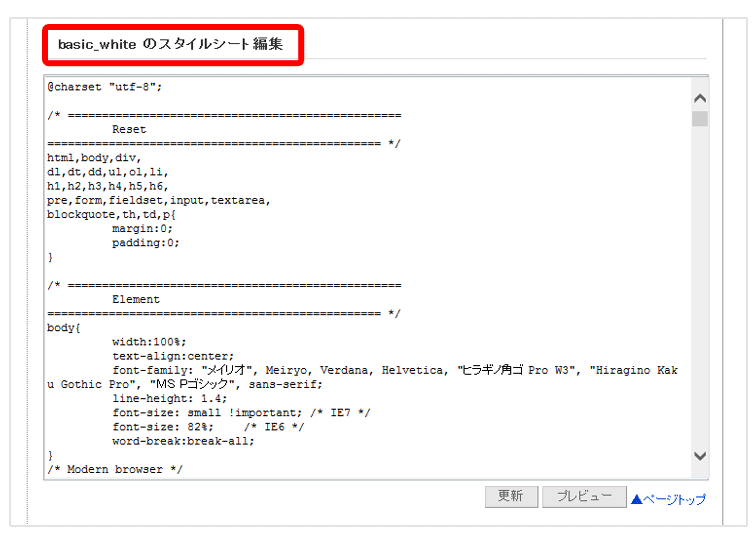
④下にスクロールすると「basic_white のスタイルシート編集」がありますので、そこを編集します。
※basic_white の部分はあなたが選んだテンプレート名です。
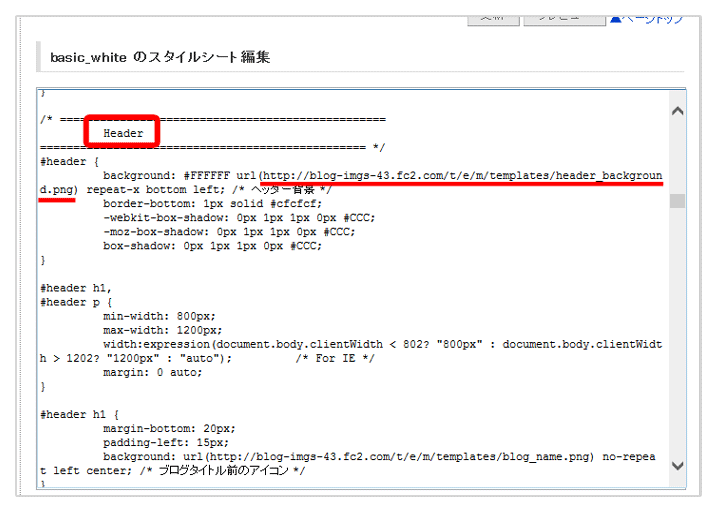
⑤「basic_white のスタイルシート編集」のボックス内を下にスクロールすると
「Header」と書いてありますので探して下さい。
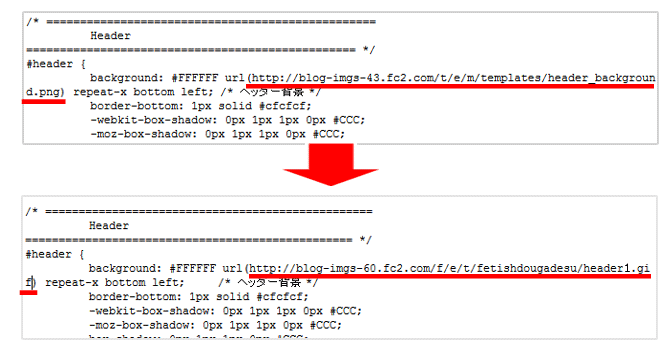
そのすぐ下の赤下線部分を先程保存した画像URLに変更します。
今回の私の例ですと、以下のように変更します。
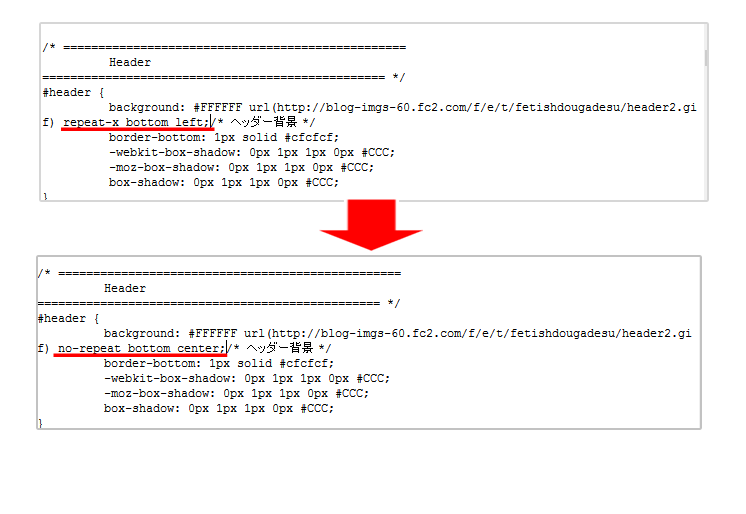
⑥続いて、只今変更した所のスグ後ろの部分も変更します。
「repeat-x 」を「no-repeat」にして
「left」を「center」にします。
repeat-x bottom left ⇒ no-repeat bottom center

※これはヘッダー画像が左詰めで繰り返されるという設定を
真ん中で繰り返さないようにするためです。
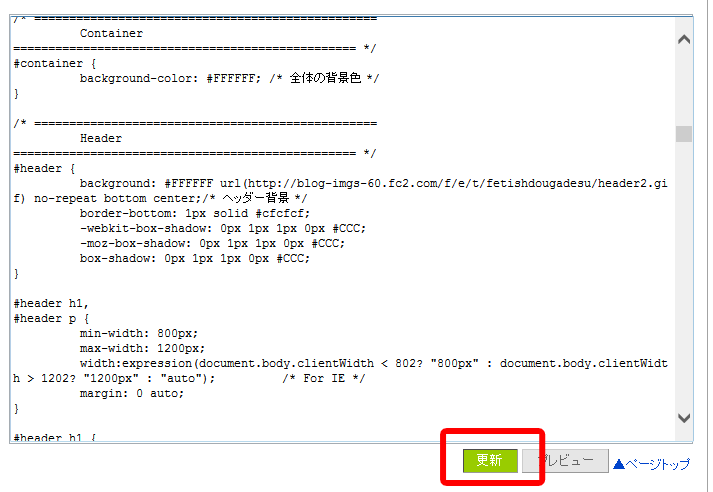
⑦最後に「更新」をクリックすれば完了です。
ヘッダー画像変更方法関連ページ
- FC2ブログ開設方法
- FC2ブログ開設方法をご紹介します!
- 各種ブログの設定
- 各種ブログの設定方法をご紹介します!(FC2ブログ)
- アクセス解析の設置方法
- FC2ブログへの忍者アクセス解析の設置方法(FC2ブログ)
- テンプレート変更方法
- FC2ブログ テンプレート変更方法をご紹介します!
- 記事にアクセス制限をかける方法
- 記事にアクセス制限をかける方法(FC2ブログ)
- 画像ファイルをアップロードする
- 画像ファイルをアップロードする
- 記事に画像を載せる方法
- 記事に画像を載せる方法をご紹介します!
- 画像の横に文字を書く(回り込ませる)
- FC2ブログで画像の横に文字を書く(回り込ませる)方法をご紹介します!
- 画像と文字の間にスペースを空ける
- 画像と文字の間にスペースを空ける方法をご紹介します!
- 記事に動画を載せる方法
- 記事に動画を載せる方法をご紹介します!
- サイドバーにバナーを貼る
- サイドバーにバナーを貼る方法をご紹介します!
- カテゴリの設定
- カテゴリの設定方法をご紹介します!
- メルマガ登録&解除ページ作成
- メルマガ登録&解除ページ作成
- 他のページにリンクさせる方法
- FC2ブログで他のページにリンクさせる方法をご紹介します!
- FC2メールフォーム作成方法
- FC2メールフォーム作成方法をご紹介します!

